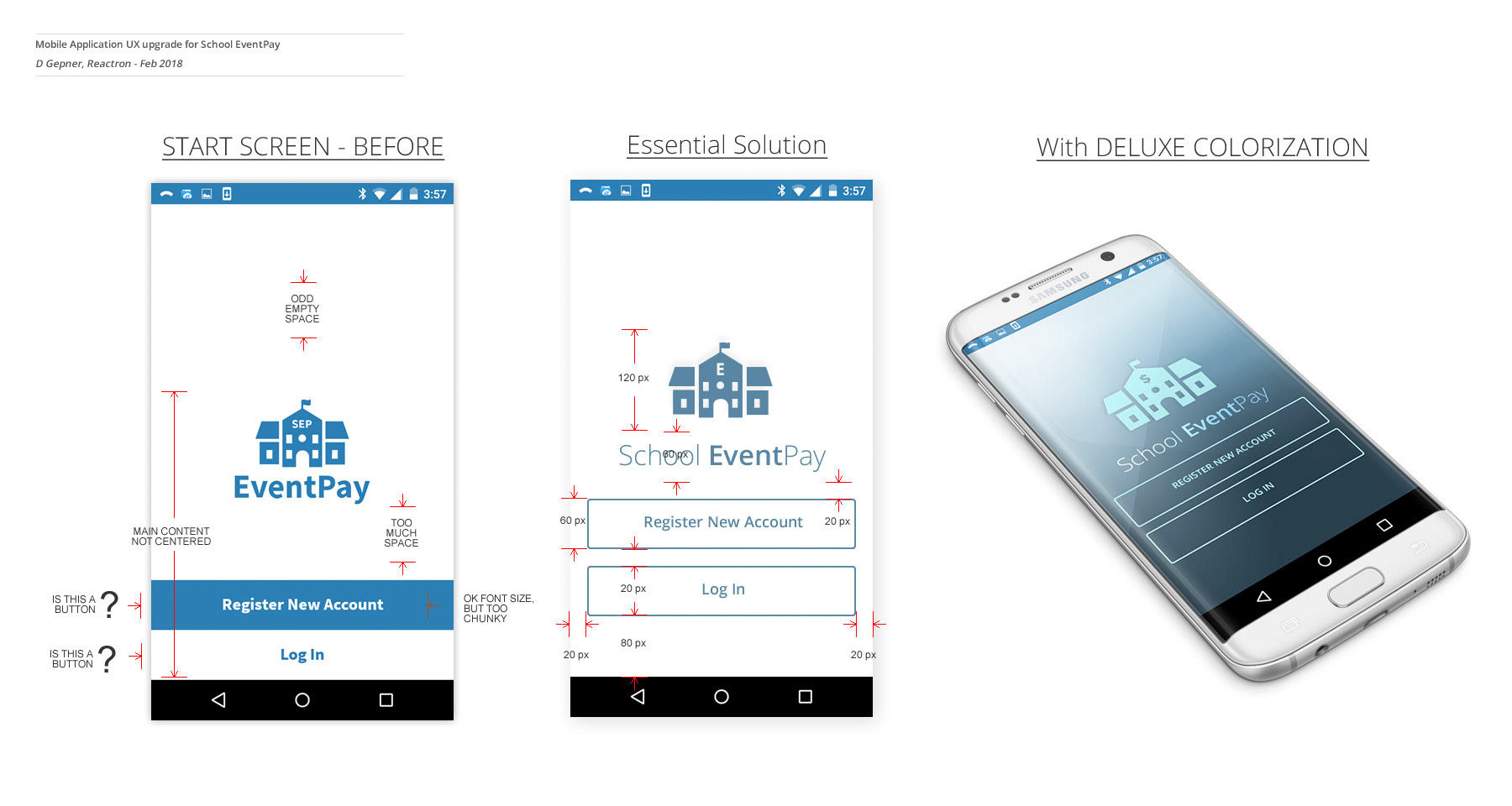
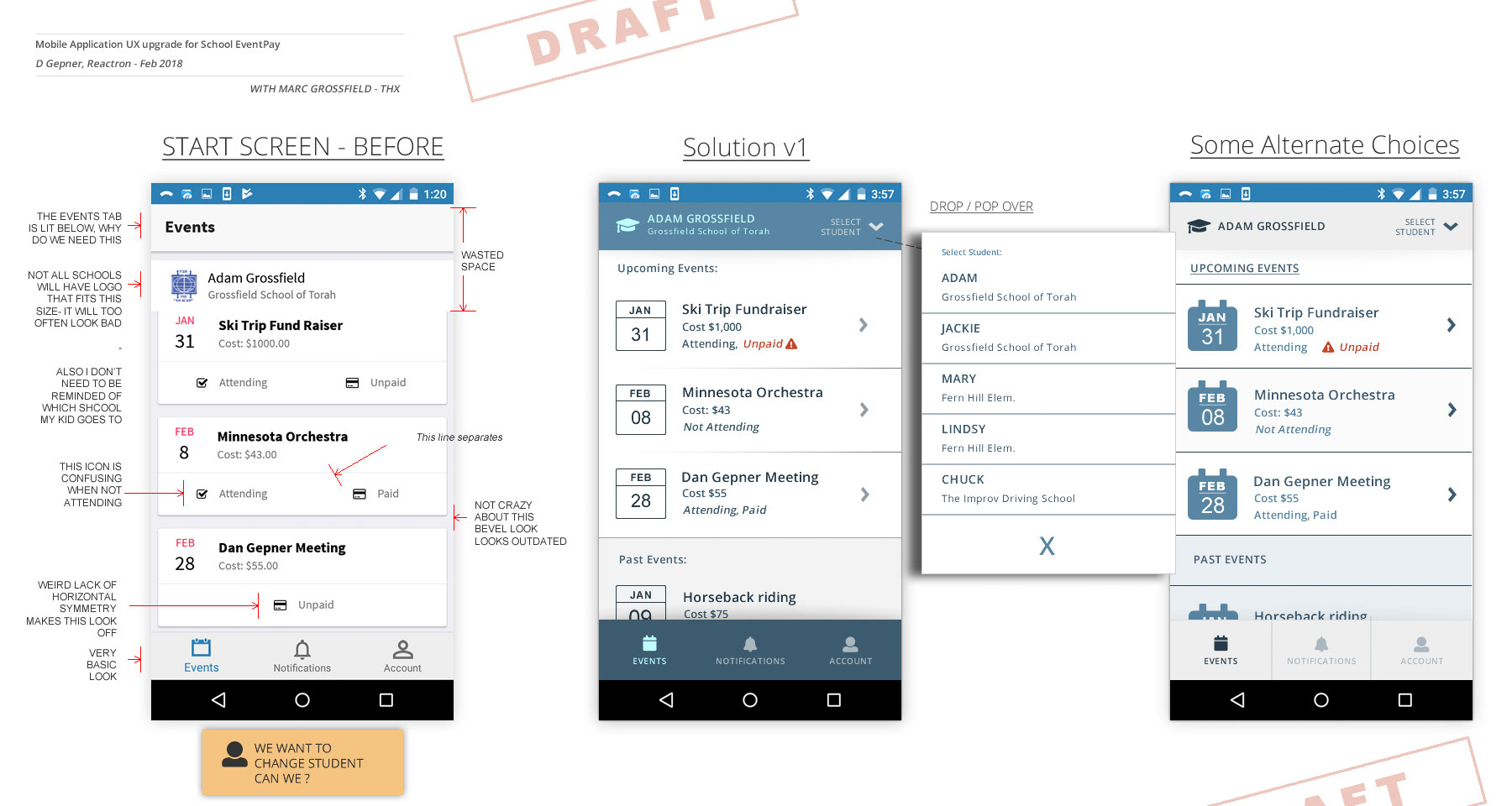
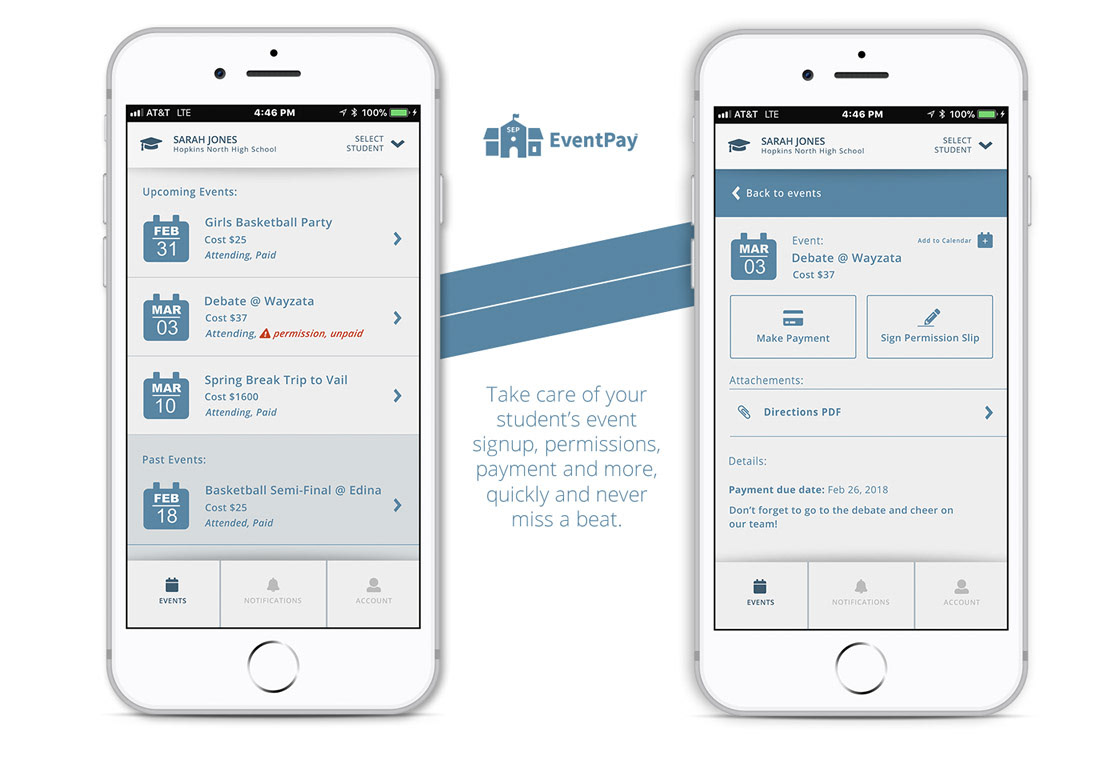
Asked to help level up the initial design of the School Event Pay mobile app, I cleaned up the spacing, grouping and proportions for a result easier to see and use.



TOP and MIDDLE: Original version and my fixes to design Screen fixes. BOTTOM: Finalized design repurposed for marketing.
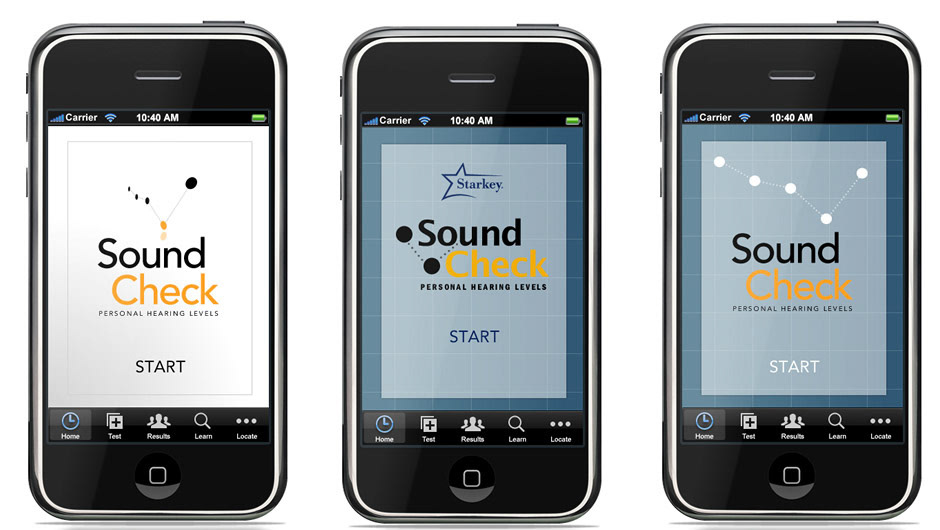
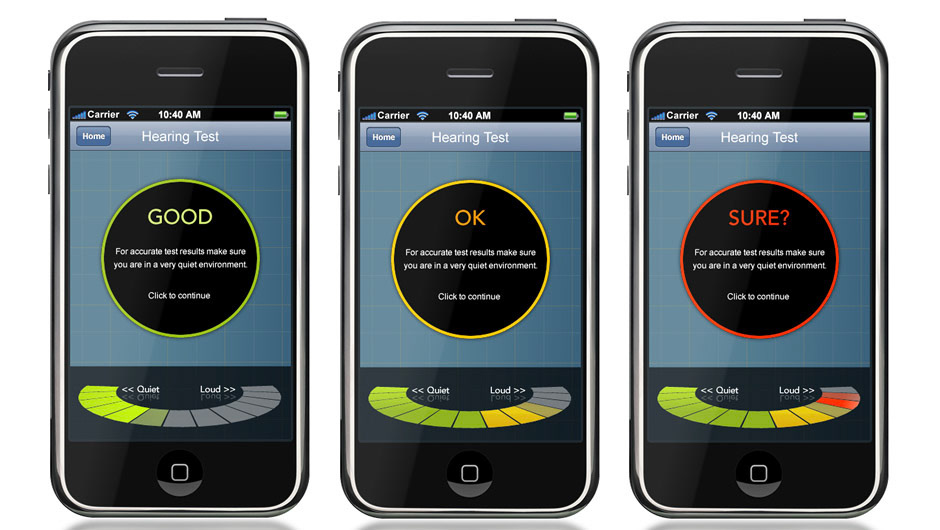
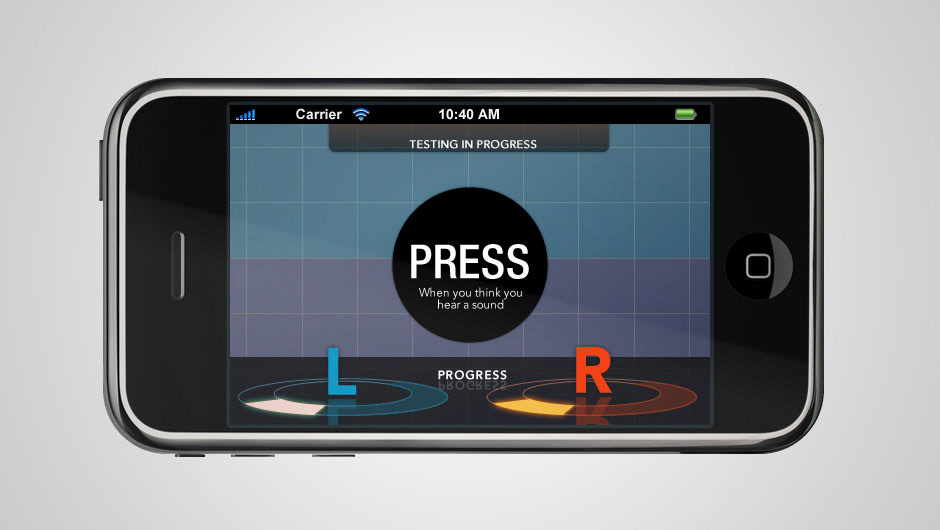
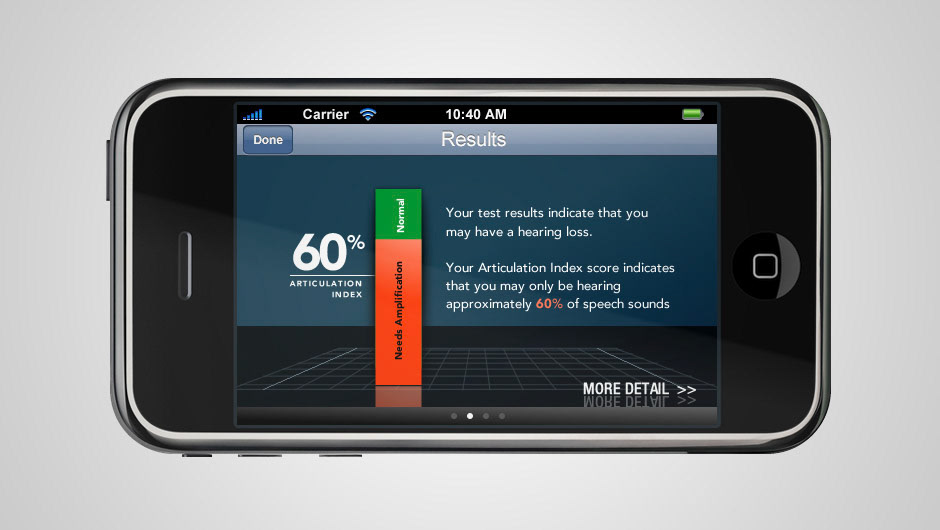
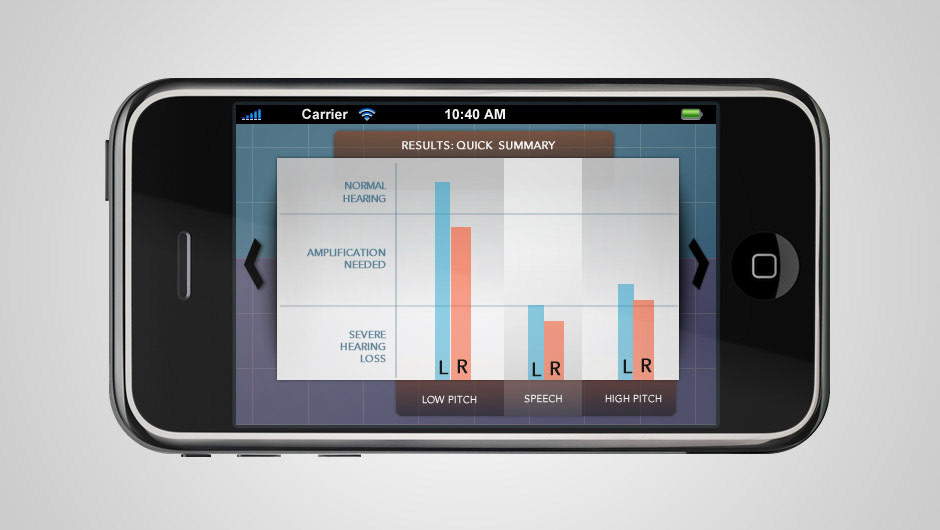
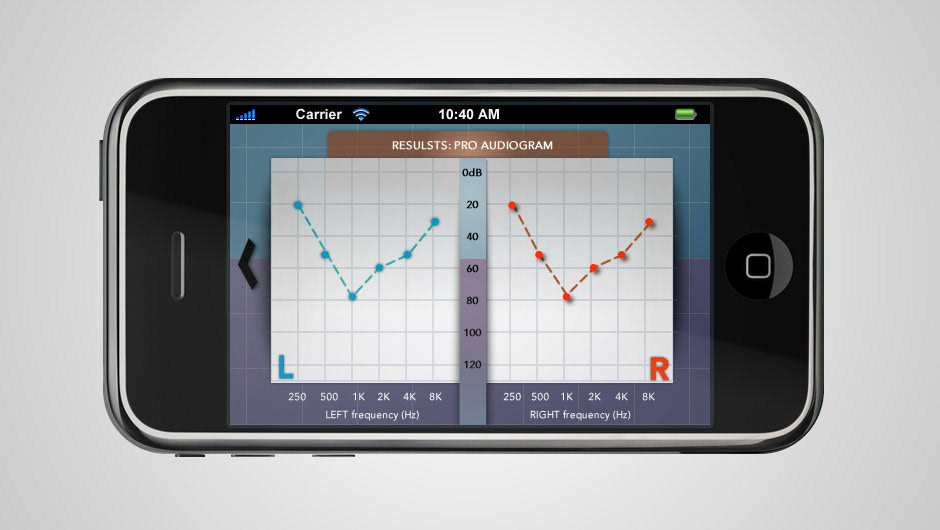
Starkey Hearing: Sound Check Mobile Interface design






Redesign
Projects:
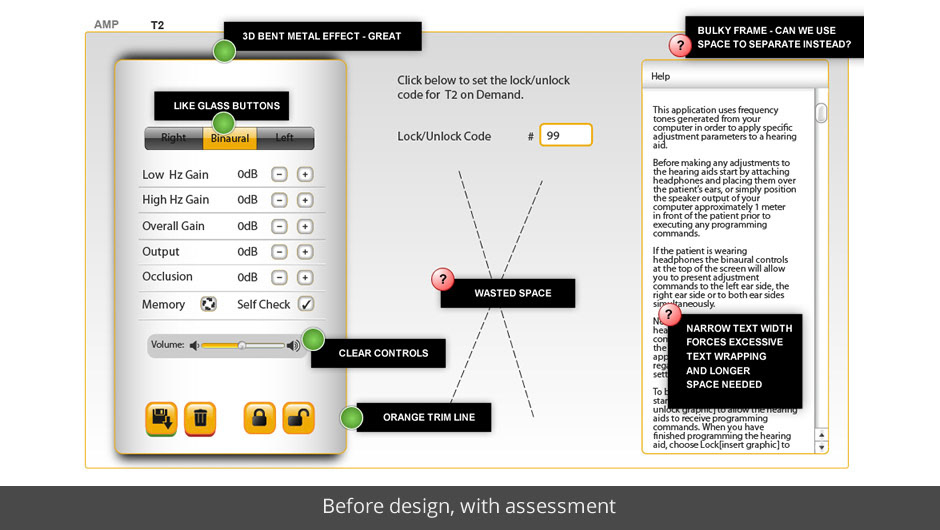
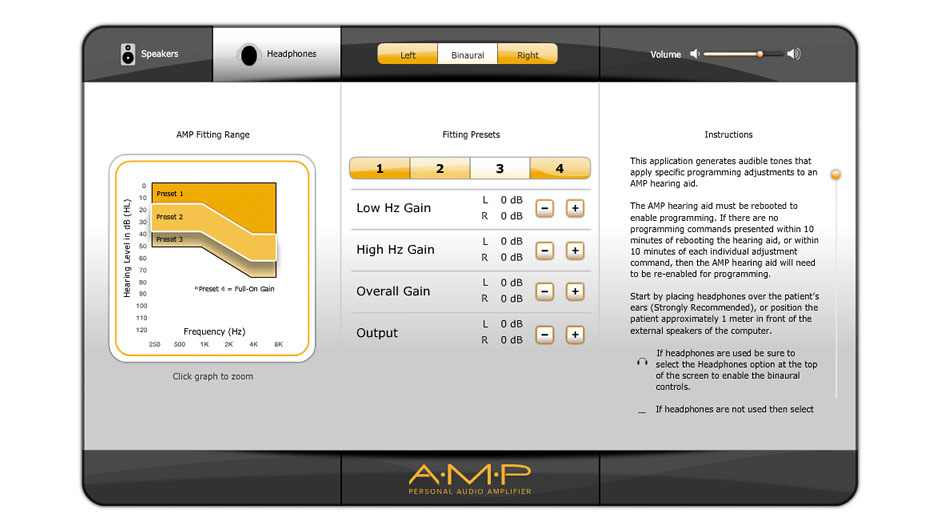
Starkey "AMP" device settings app redesigned and developed in Flash (AS3) then later in HTML5.



Final look
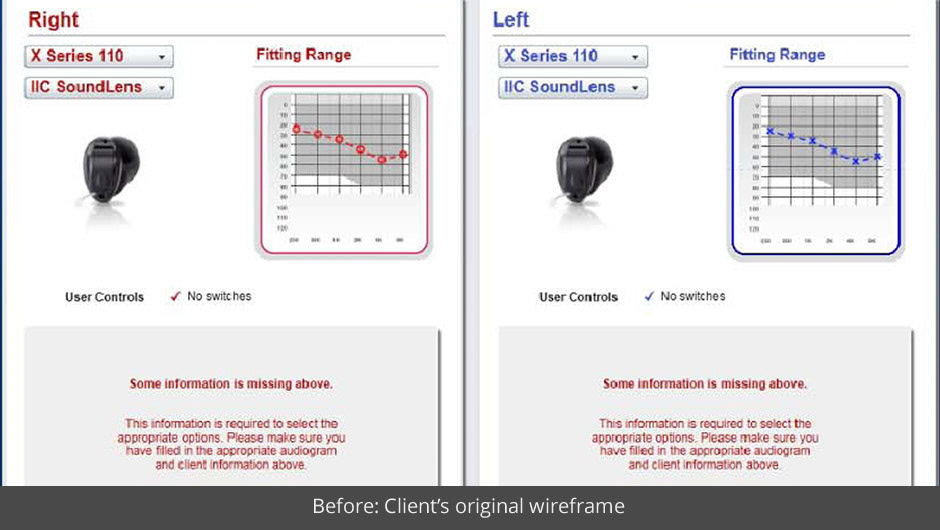
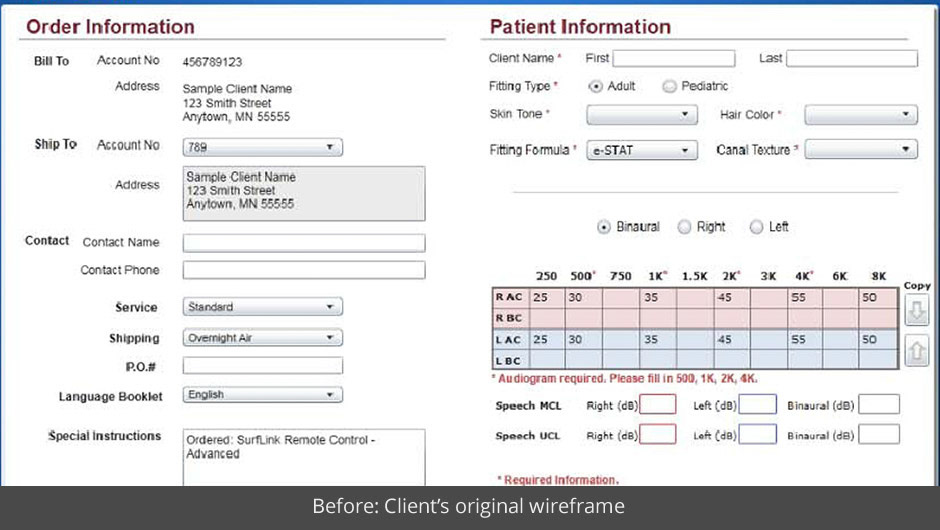
Before:
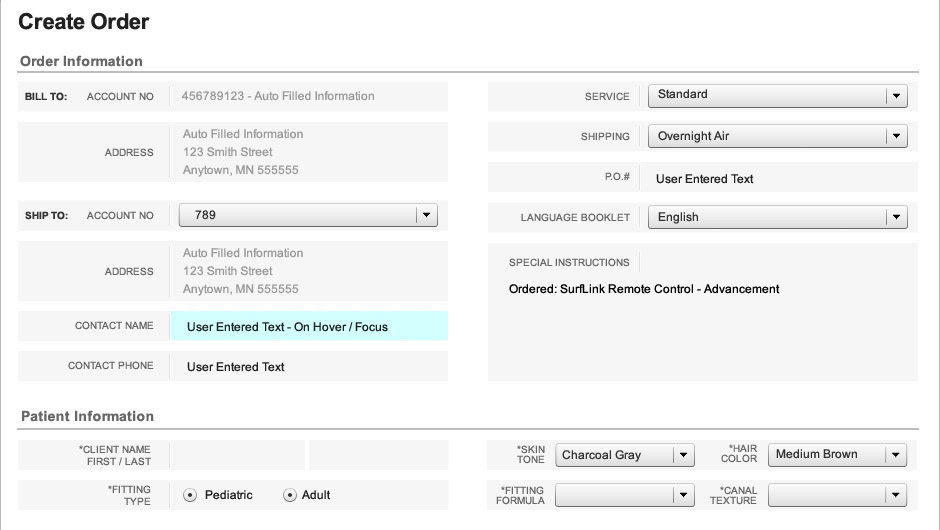
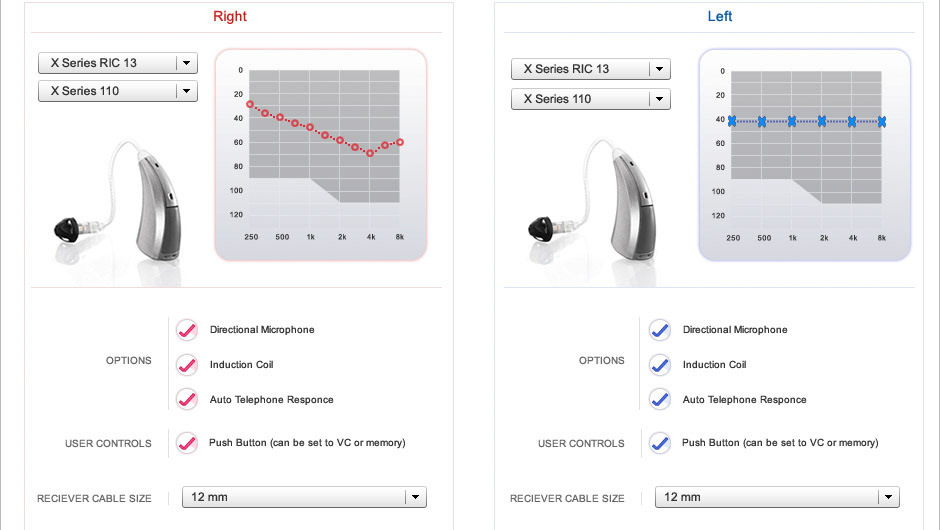
Starkey Hearing Doctor Hearing Fit Portal
Web Form.
Web Form.


AFTER: